微信小程序
转载自黑马程序员。
微信小程序开发
介绍
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。可以在微信内被便捷地获取和传播,同时具有出色的使用体验。

**官方网址:**https://mp.weixin.qq.com/cgi-bin/wx?token=&lang=zh_CN

小程序主要运行微信内部,可通过上述网站来整体了解微信小程序的开发。
**首先,**在进行小程序开发时,需要先去注册一个小程序,在注册的时候,它实际上又分成了不同的注册的主体。我们可以以个人的身份来注册一个小程序,当然,也可以以企业政府、媒体或者其他组织的方式来注册小程序。那么,不同的主体注册小程序,最终开放的权限也是不一样的。比如以个人身份来注册小程序,是无法开通支付权限的。若要提供支付功能,必须是企业、政府或者其它组织等。所以,不同的主体注册小程序后,可开发的功能是不一样的。

**然后,**微信小程序我们提供的一些开发的支持,实际上微信的官方是提供了一系列的工具来帮助开发者快速的接入 并且完成小程序的开发,提供了完善的开发文档,并且专门提供了一个开发者工具,还提供了相应的设计指南,同时也提供了一些小程序体验DEMO,可以快速的体验小程序实现的功能。

**最后,**开发完一个小程序要上线,也给我们提供了详细地接入流程。

准备工作
开发微信小程序之前需要做如下准备工作:
- 注册小程序
- 完善小程序信息
- 下载开发者工具
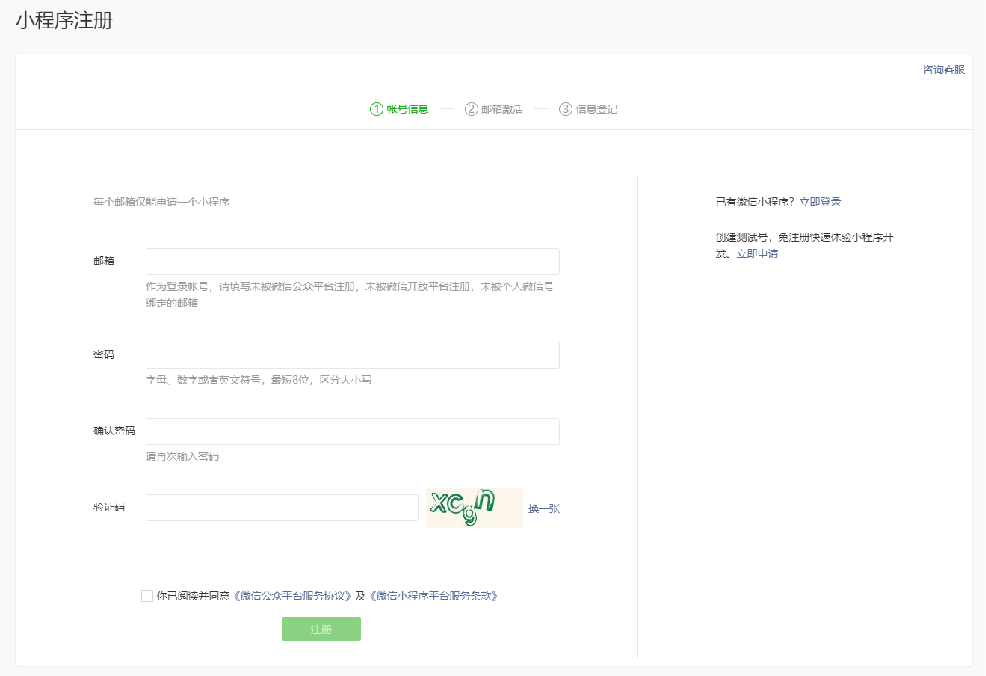
1). 注册小程序
注册地址:https://mp.weixin.qq.com/wxopen/waregister?action=step1

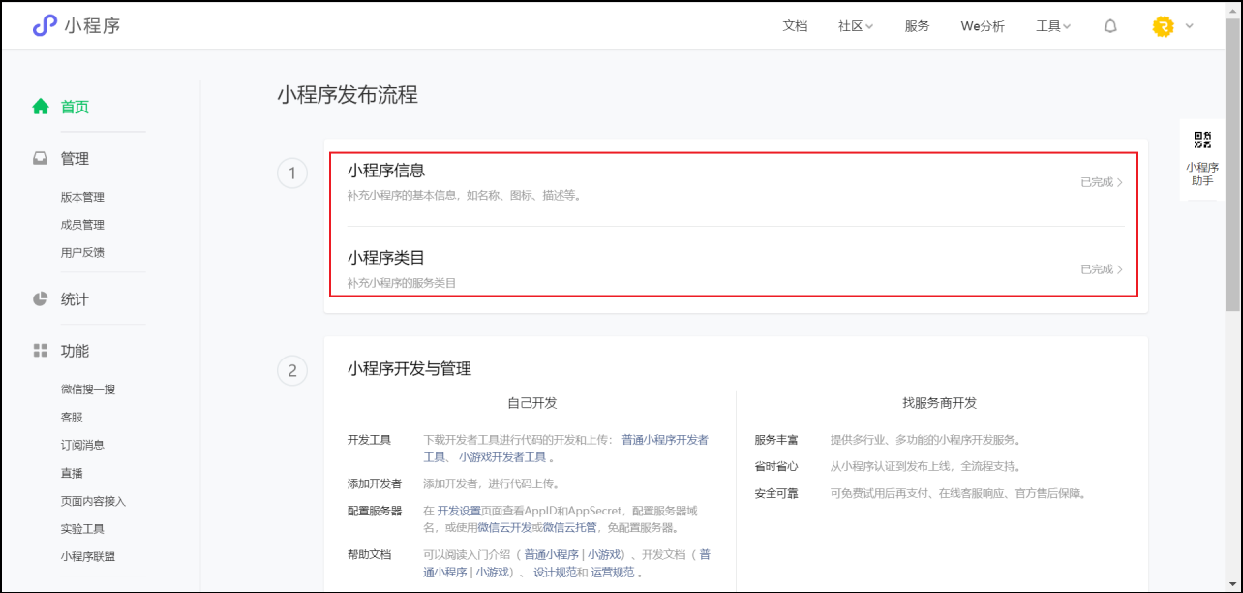
2). 完善小程序信息
登录小程序后台:https://mp.weixin.qq.com/
两种登录方式选其一即可


完善小程序信息、小程序类目

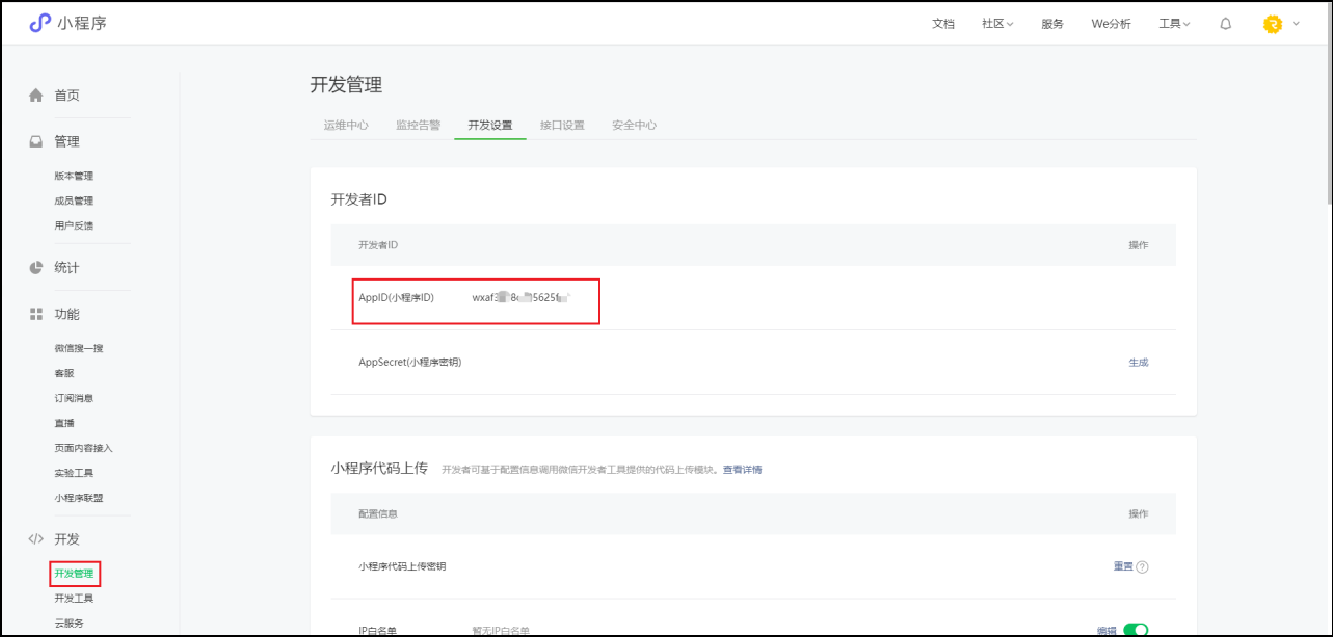
查看小程序的 AppID与AppSecret

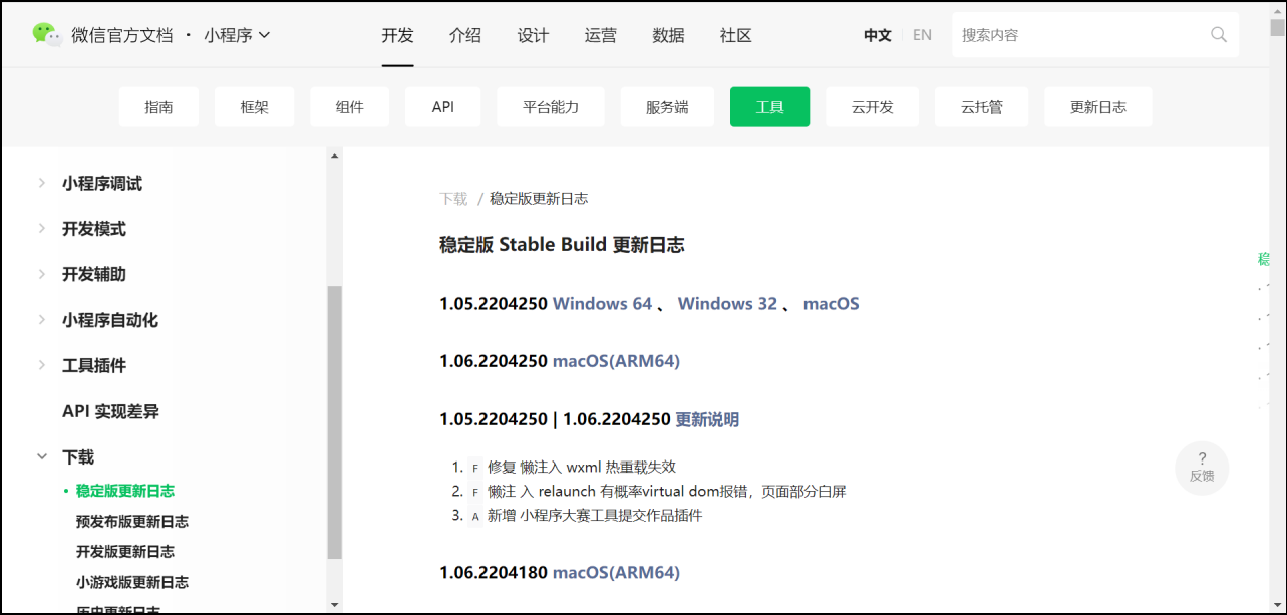
3). 下载开发者工具
资料中已提供,无需下载,熟悉下载步骤即可。
下载地址: https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html

扫描登录开发者工具

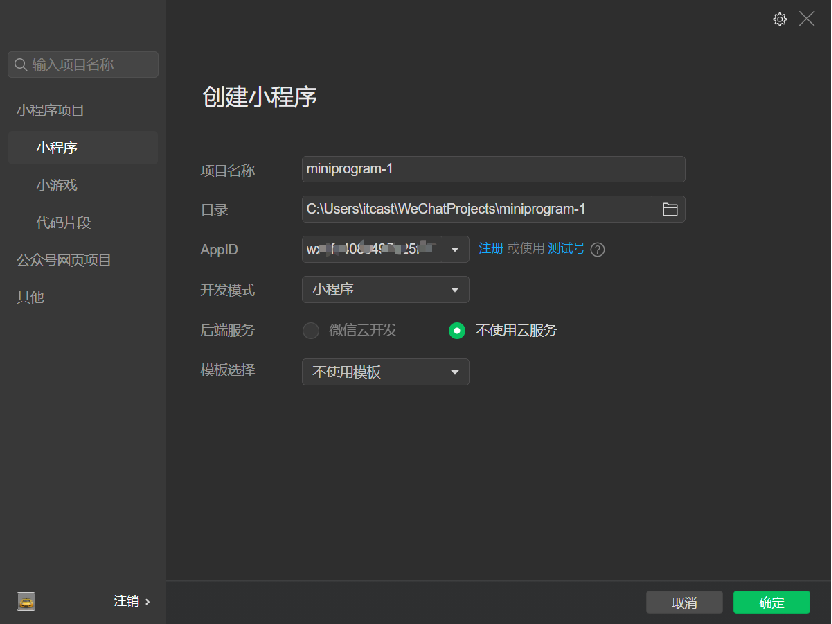
创建小程序项目

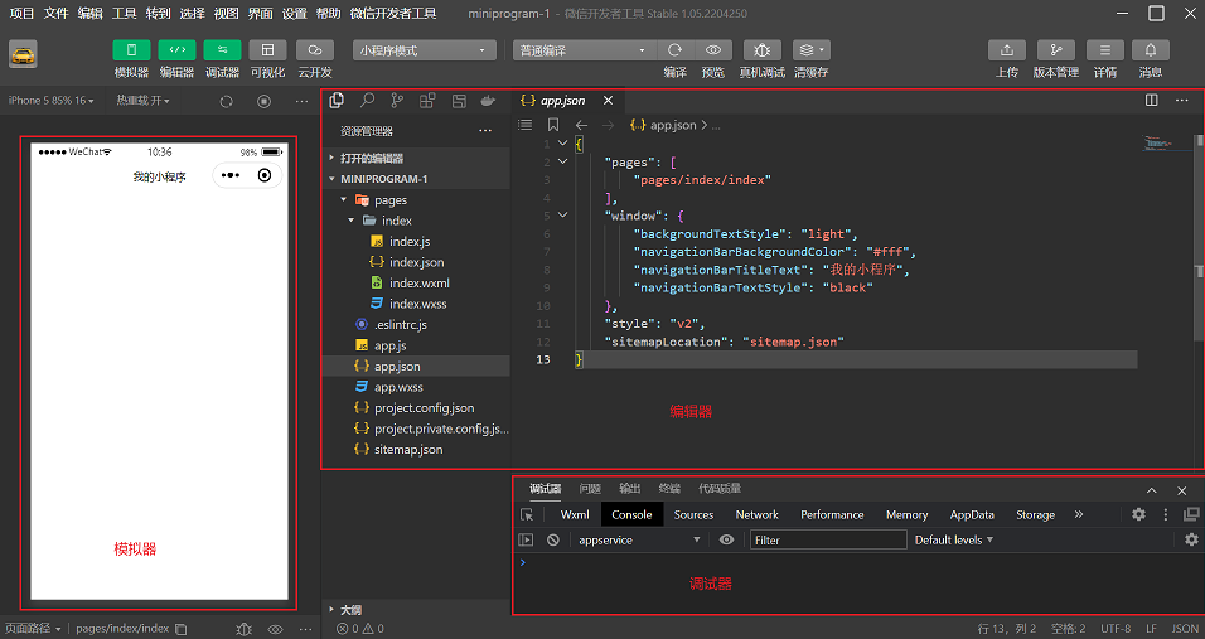
熟悉开发者工具布局

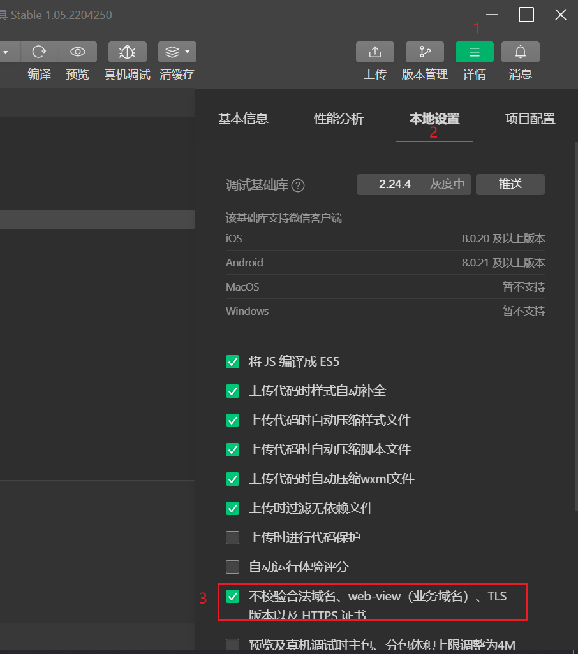
设置不校验合法域名

**注:**开发阶段,小程序发出请求到后端的Tomcat服务器,若不勾选,请求发送失败。
入门案例
实际上,小程序的开发本质上属于前端开发,主要使用JavaScript开发,咱们现在的定位主要还是在后端,所以,对于小程序开发简单了解即可。
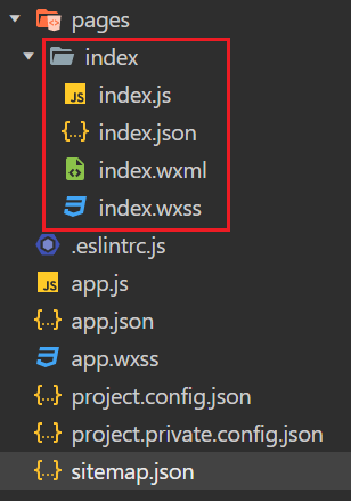
小程序目录结构
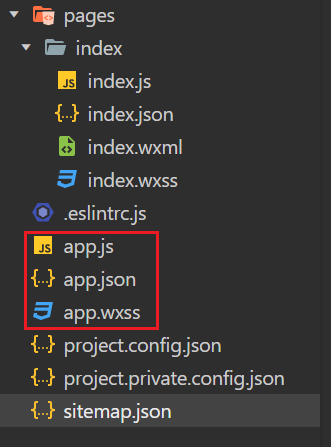
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:

文件说明:

**app.js:**必须存在,主要存放小程序的逻辑代码
**app.json:**必须存在,小程序配置文件,主要存放小程序的公共配置
app.wxss: 非必须存在,主要存放小程序公共样式表,类似于前端的CSS样式
对小程序主体三个文件了解后,其实一个小程序又有多个页面。比如说,有商品浏览页面、购物车的页面、订单支付的页面、商品的详情页面等等。那这些页面会放在哪呢? 会存放在pages目录。
每个小程序页面主要由四个文件组成:

文件说明:

**js文件:**必须存在,存放页面业务逻辑代码,编写的js代码。
**wxml文件:**必须存在,存放页面结构,主要是做页面布局,页面效果展示的,类似于HTML页面。
**json文件:**非必须,存放页面相关的配置。
**wxss文件:**非必须,存放页面样式表,相当于CSS文件。
编写和编译小程序
1). 编写
进入到index.wxml,编写页面布局
<view class="container">
<view>{{msg}}</view>
<view>
<button type="default" bindtap="getUserInfo">获取用户信息</button>
<image style="width: 100px;height: 100px;" src="{{avatarUrl}}"></image>
{{nickName}}
</view>
<view>
<button type="primary" bindtap="wxlogin">微信登录</button>
授权码:{{code}}
</view>
<view>
<button type="warn" bindtap="sendRequest">发送请求</button>
响应结果:{{result}}
</view>
</view>
进入到index.js,编写业务逻辑代码
Page({
data:{
msg:'hello world',
avatarUrl:'',
nickName:'',
code:'',
result:''
},
getUserInfo:function(){
wx.getUserProfile({
desc: '获取用户信息',
success:(res) => {
console.log(res)
this.setData({
avatarUrl:res.userInfo.avatarUrl,
nickName:res.userInfo.nickName
})
}
})
},
wxlogin:function(){
wx.login({
success: (res) => {
console.log("授权码:"+res.code)
this.setData({
code:res.code
})
}
})
},
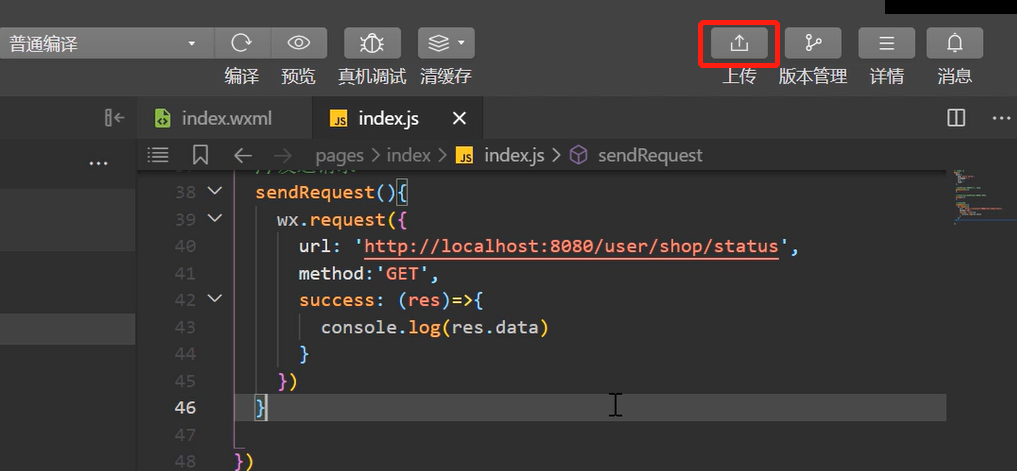
sendRequest:function(){
wx.request({
url: 'http://localhost:8080/user/shop/status',
method:'GET',
success:(res) => {
console.log("响应结果:" + res.data.data)
this.setData({
result:res.data.data
})
}
})
}})
2). 编译
点击编译按钮

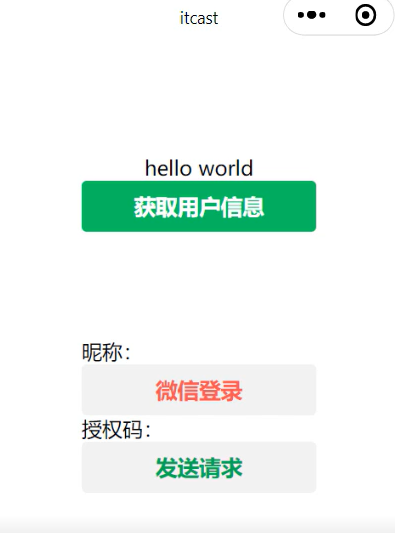
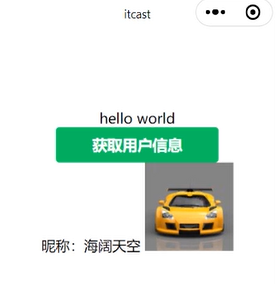
3). 运行效果

点击获取用户信息

点击微信登录

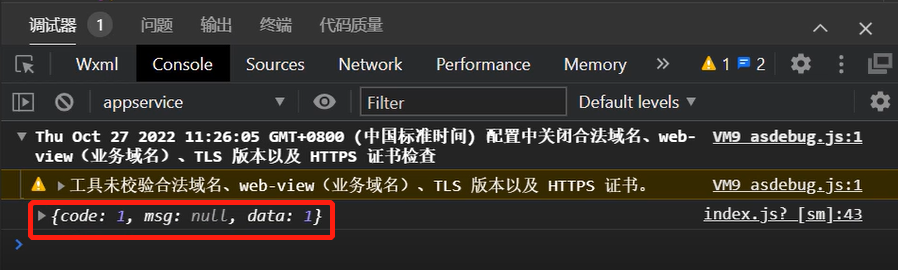
点击发送请求
因为请求http://localhost:8080/user/shop/status,先要启动后台项目。

**注:**设置不校验合法域名,若不勾选,请求发送失败。
发布小程序
小程序的代码都已经开发完毕,要将小程序发布上线,让所有的用户都能使用到这个小程序。
点击上传按钮:

指定版本号:

上传成功:

把代码上传到微信服务器就表示小程序已经发布了吗? **其实并不是。**当前小程序版本只是一个开发版本。
进到微信公众平台,打开版本管理页面。

需提交审核,变成审核版本,审核通过后,进行发布,变成线上版本。
一旦成为线上版本,这就说明小程序就已经发布上线了,微信用户就可以在微信里面去搜索和使用这个小程序了。
微信登录
导入小程序代码
开发微信小程序,本质上是属于前端的开发,我们的重点其实还是后端代码开发。所以,小程序的代码已经提供好了,直接导入到微信开发者工具当中,直接来使用就可以了。
1). 找到资料

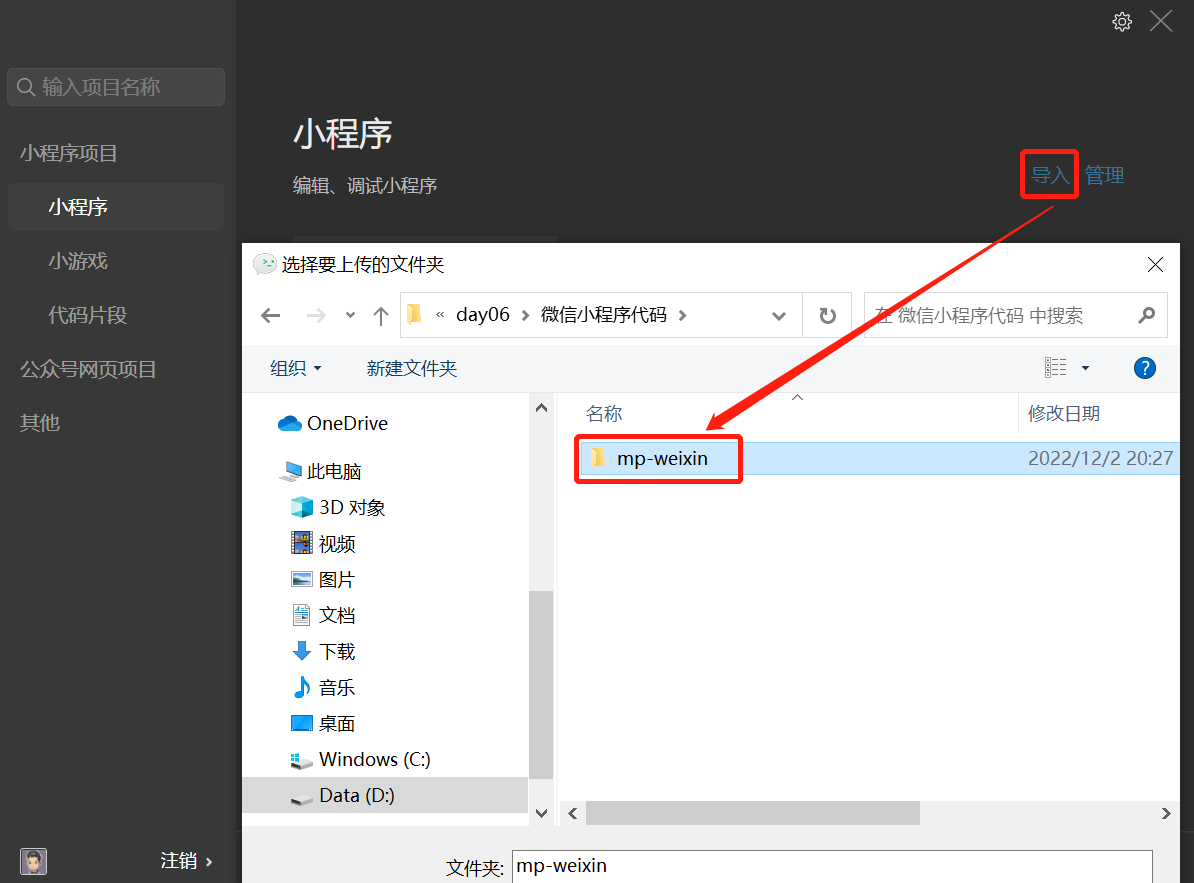
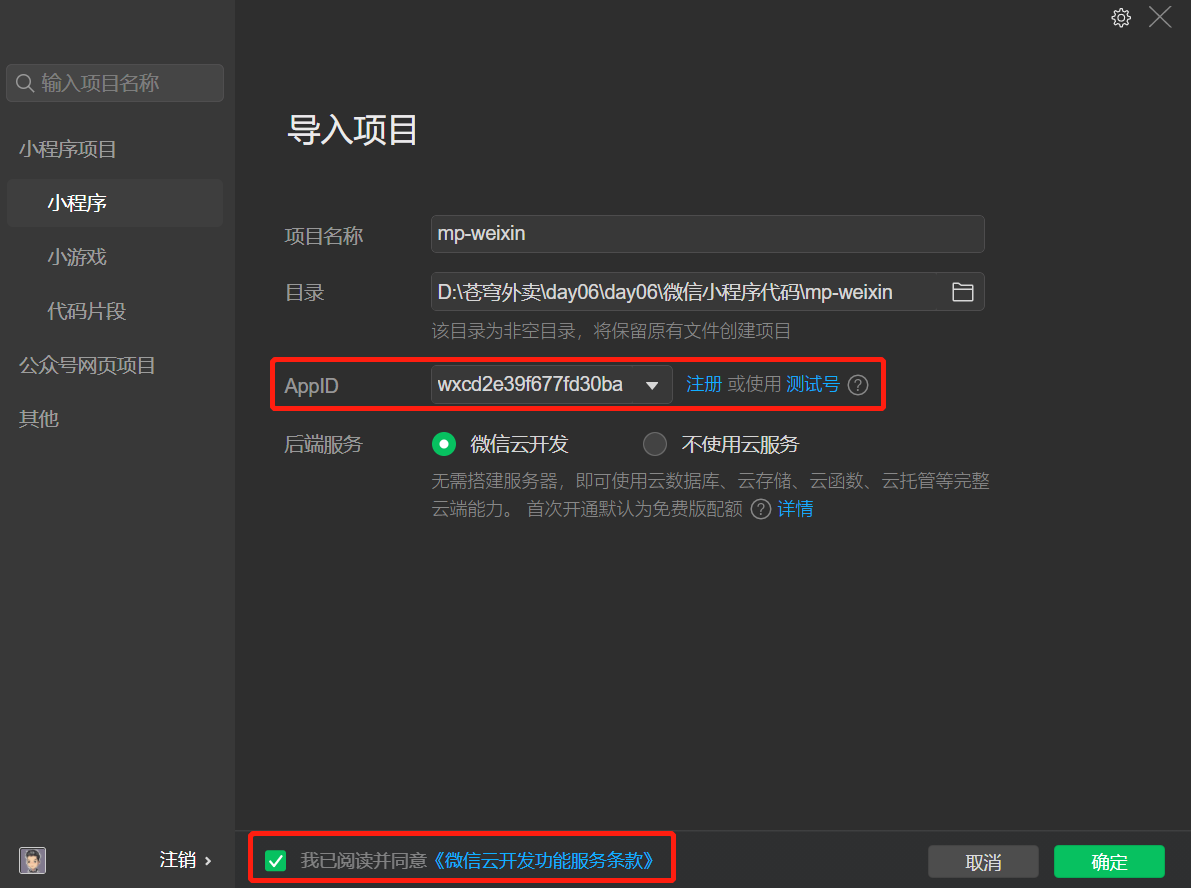
2). 导入代码

AppID:使用自己的AppID

3). 查看项目结构
主体的文件:app.js app.json app.wxss 项目的页面比较多,主要存放在pages目录。

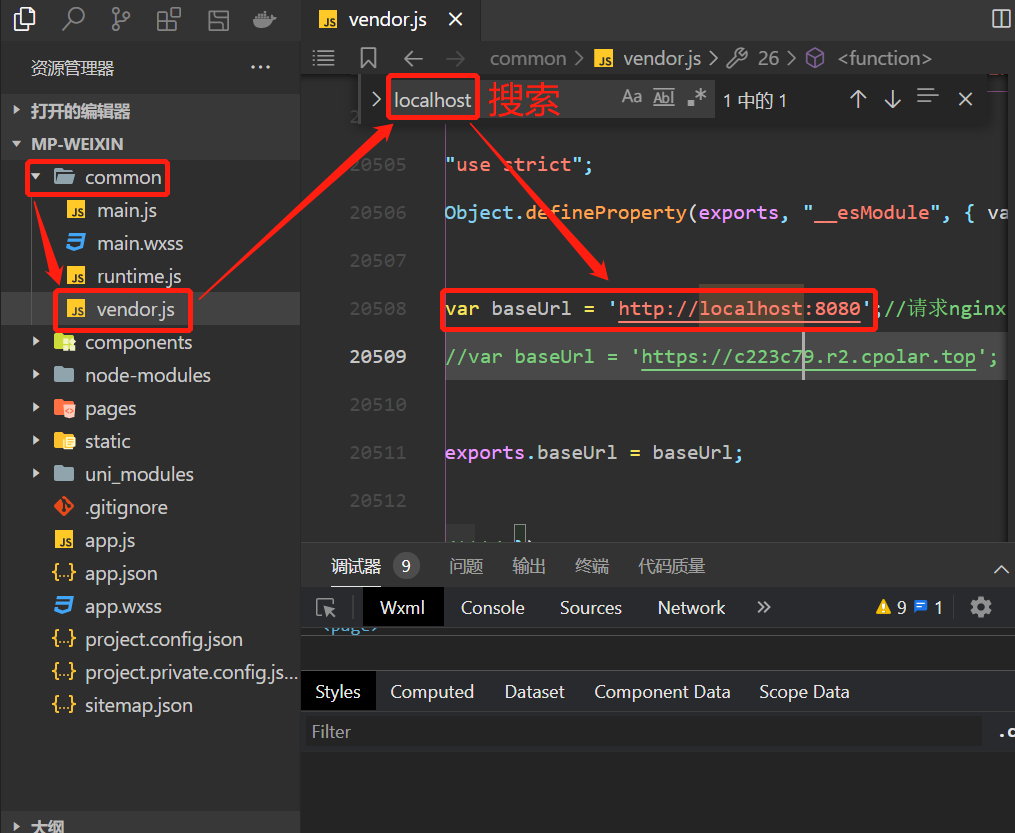
4). 修改配置
因为小程序要请求后端服务,需要修改为自己后端服务的ip地址和端口号(默认不需要修改)
common-->vendor.js-->搜索(ctrl+f)-->baseUri

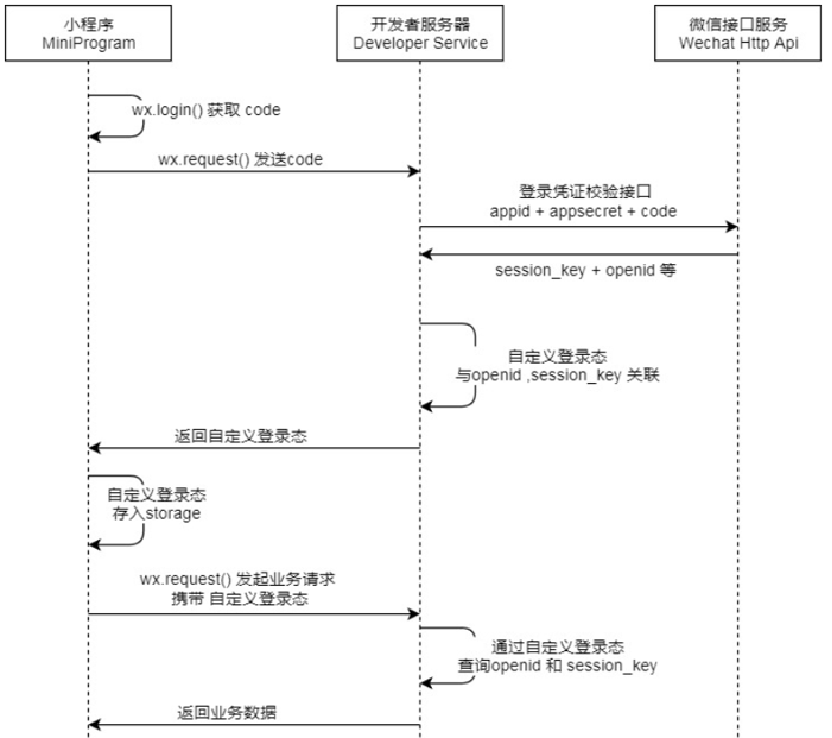
微信登录流程
微信登录:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/login.html
流程图:

步骤分析:
- 小程序端,调用wx.login()获取code,就是授权码。
- 小程序端,调用wx.request()发送请求并携带code,请求开发者服务器(自己编写的后端服务)。
- 开发者服务端,通过HttpClient向微信接口服务发送请求,并携带appId+appsecret+code三个参数。
- 开发者服务端,接收微信接口服务返回的数据,session_key+opendId等。opendId是微信用户的唯一标识。
- 开发者服务端,自定义登录态,生成令牌(token)和openid等数据返回给小程序端,方便后绪请求身份校验。
- 小程序端,收到自定义登录态,存储storage。
- 小程序端,后绪通过wx.request()发起业务请求时,携带token。
- 开发者服务端,收到请求后,通过携带的token,解析当前登录用户的id。
- 开发者服务端,身份校验通过后,继续相关的业务逻辑处理,最终返回业务数据。
接下来,我们使用Postman进行测试。
说明:
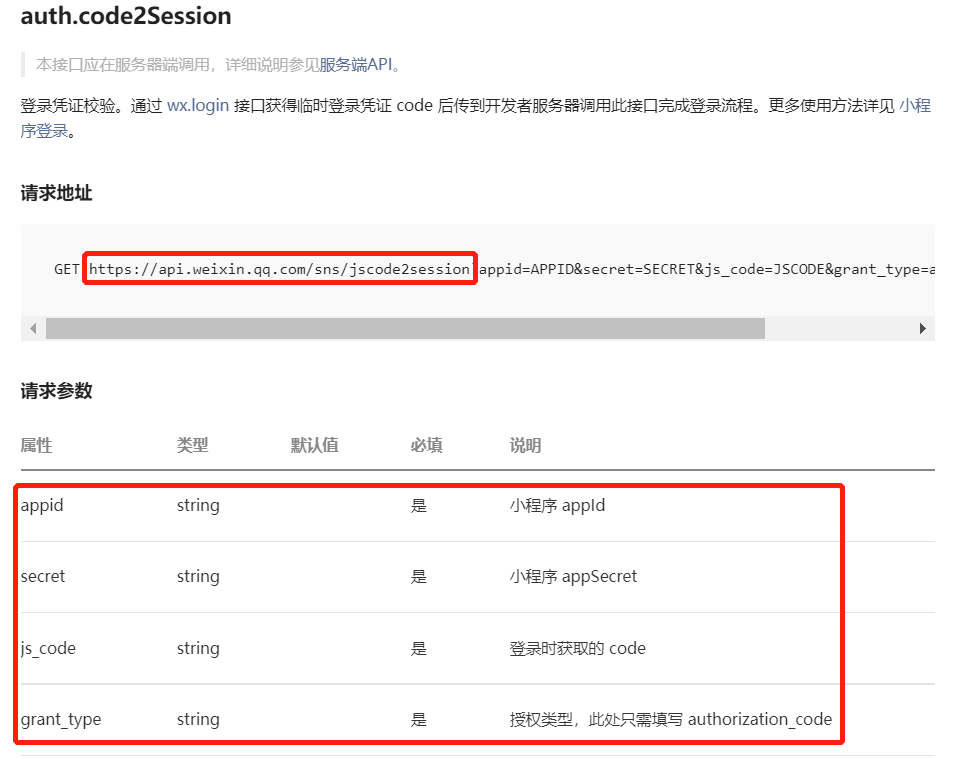
- 调用 wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。
- 调用 auth.code2Session 接口,换取 用户唯一标识 OpenID 、 用户在微信开放平台帐号下的唯一标识UnionID(若当前小程序已绑定到微信开放平台帐号) 和 会话密钥 session_key。
- code是临时的,同一个用户,同一个小程序中,使用不同的code,可以获得唯一的openid!
之后开发者服务器可以根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
实现步骤:
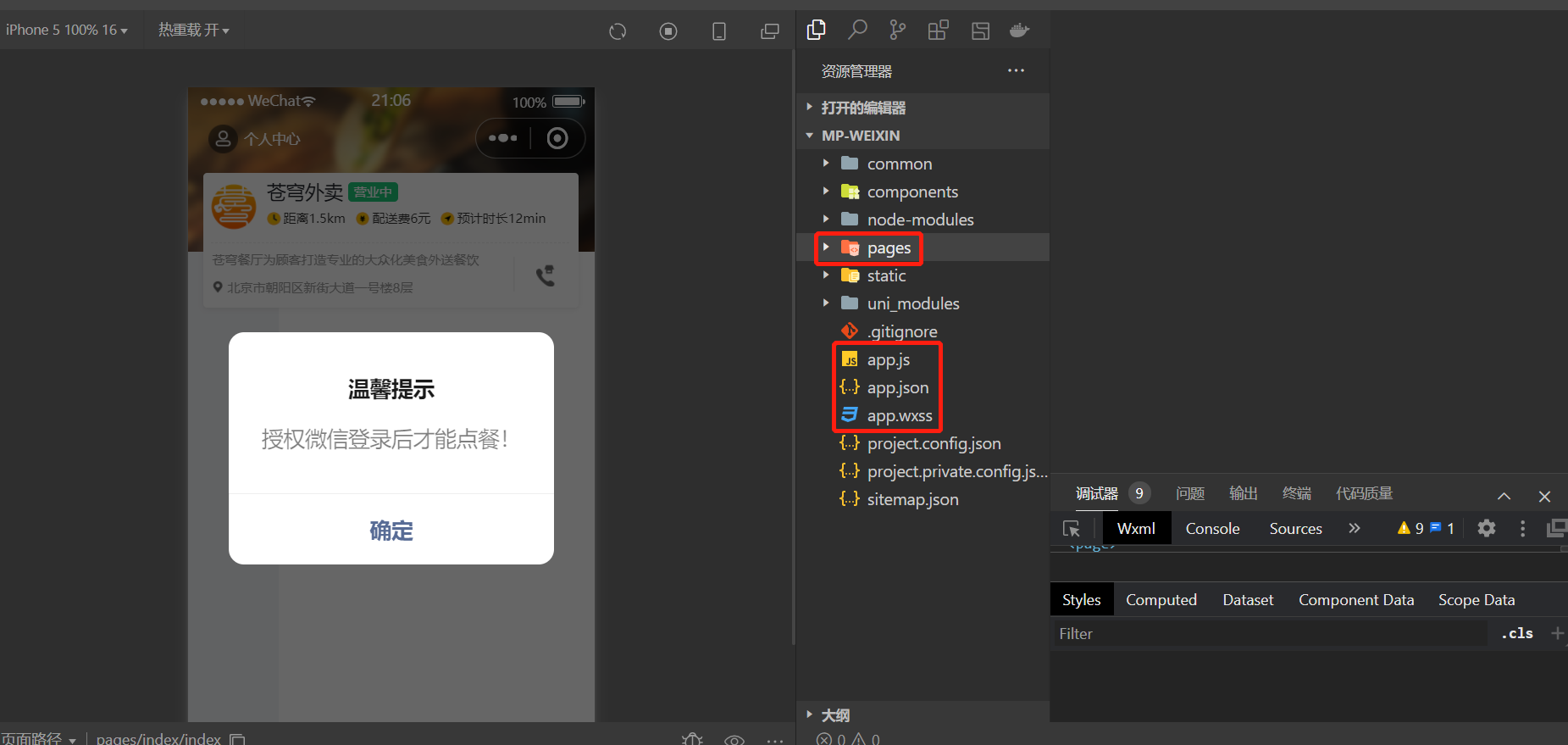
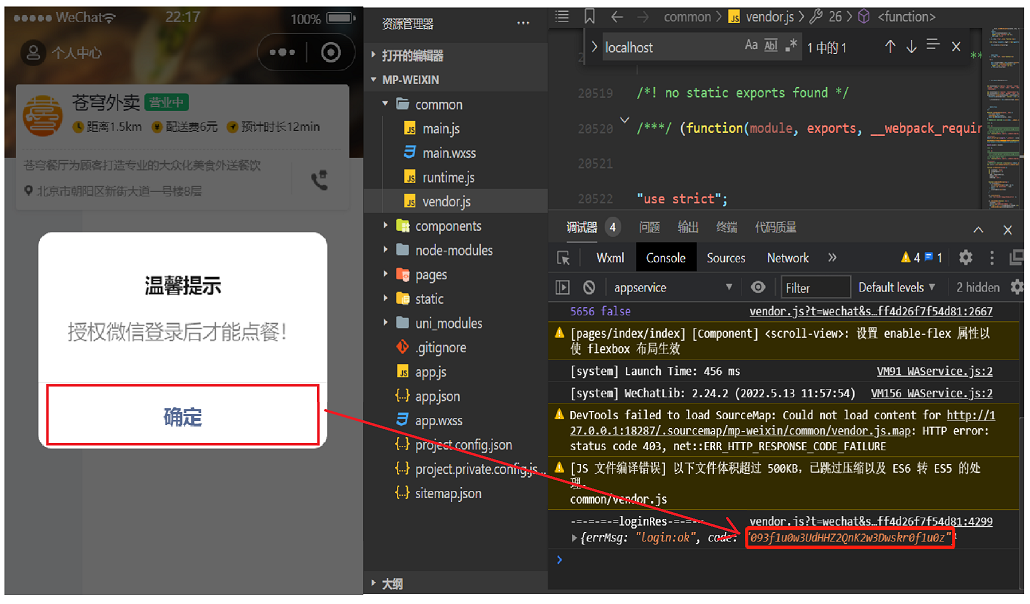
1). 获取授权码
点击确定按钮,获取授权码,每个授权码只能使用一次,每次测试,需重新获取。

2). 明确请求接口
请求方式、请求路径、请求参数

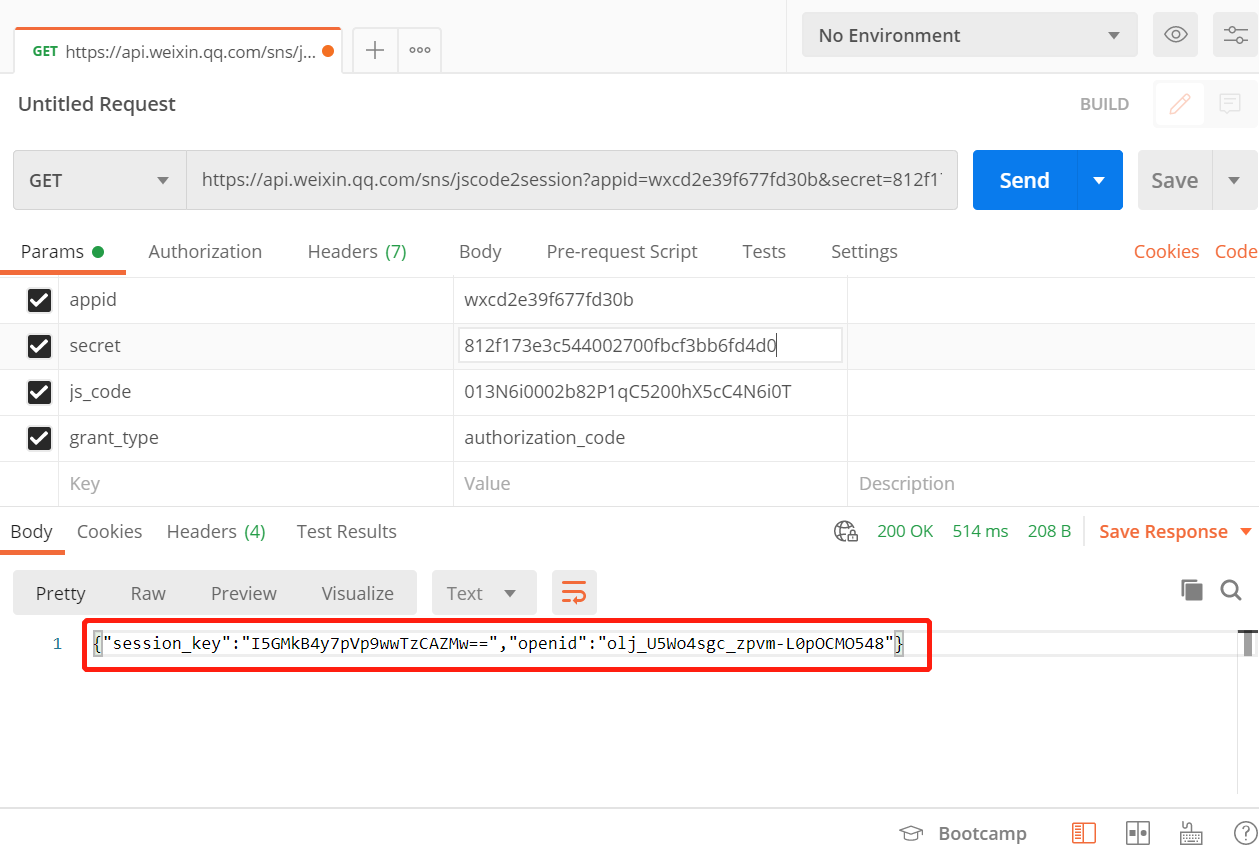
3). 发送请求
获取session_key和openid

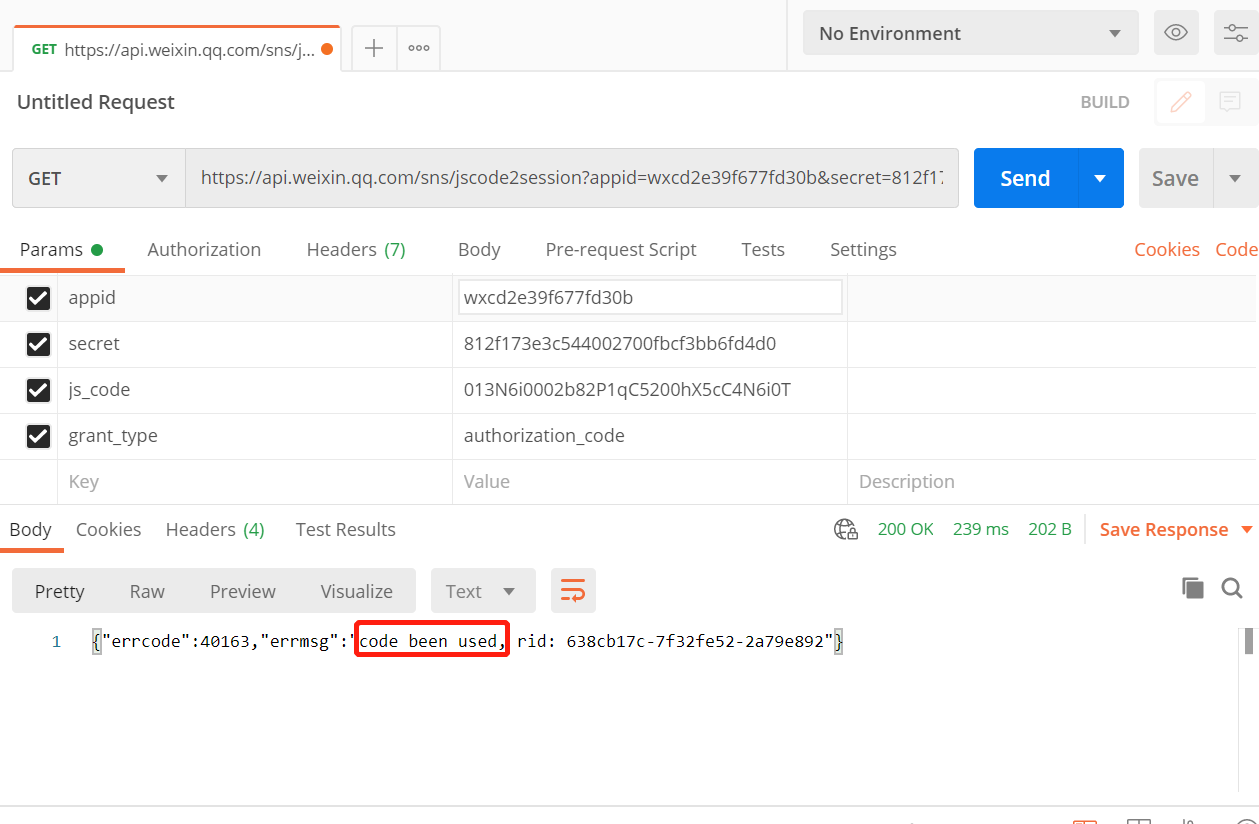
若出现code been used错误提示,说明授权码已被使用过,请重新获取

需求分析和设计
产品原型
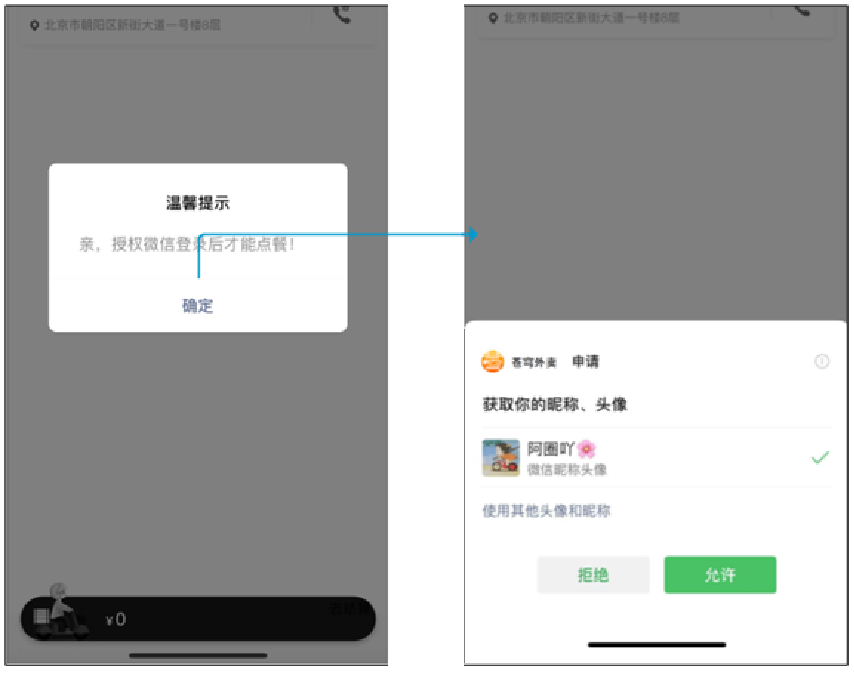
用户进入到小程序的时候,微信授权登录之后才能点餐。需要获取当前微信用户的相关信息,比如昵称、头像等,这样才能够进入到小程序进行下单操作。是基于微信登录来实现小程序的登录功能,没有采用传统账户密码登录的方式。若第一次使用小程序来点餐,就是一个新用户,需要把这个新的用户保存到数据库当中完成自动注册。
登录功能原型图:

业务规则:
- 基于微信登录实现小程序的登录功能
- 如果是新用户需要自动完成注册
接口设计
通过微信登录的流程,如果要完成微信登录的话,最终就要获得微信用户的openid。在小程序端获取授权码后,向后端服务发送请求,并携带授权码,这样后端服务在收到授权码后,就可以去请求微信接口服务。最终,后端向小程序返回openid和token等数据。
基于上述的登录流程,就可以设计出该接口的请求参数和返回数据。


**说明:**请求路径/user/user/login,第一个user代表用户端,第二个user代表用户模块。
